지난 포스트에서는 루커 스튜디오에서 YoY (Year-over-Year), 즉 올해와 전년도의 매출을 비교하여 보여주는 2가지 방법을 소개하였습니다. 루커 스튜디오의 기본 기능으로 기간을 비교하는 것은 올해의 매출과 전년도 매출을 각각 다른 차트에서 보여주어야 하고, 각 차트의 비교 값은 증감률이나 증감액 중에 하나만 보여주어야 한다는 한계가 있었지요. 하지만 빅쿼리를 사용하면서 아래 대시보드와 같이 선택 연도의 매출과 전년도 매출, 증감액과 증감률을 모두 하나의 차트에서 보여줄 수 있었습니다.
YoY (Year-over-Year)는 매출 뿐 아니라 다양한 성과 지표에 적용할 수 있습니다. 예를 들어, 매출과 더불어 판매 수량도 비교해서 보여줄 수 있습니다. 하지만 수량 차트를 별도로 만든다면 차트가 많아져서 스크롤을 해야합니다. 아니면 아래와 같이 매출과 수량을 각각 보여주는 별도의 페이지로 구성을 해야겠지요.
어떠한 방법을 선택하든 동일한 구성의 차트가 2개씩 사용되는 것입니다. 그런데 대시보드는 중복되는 차트와 조작을 최소화해야 한 눈에 보고 이해하기가 쉽습니다. 그렇다면 차트를 추가하지 않고도 측정하는 항목을 변경할 수 있을까요? 예를 들어, 아래 이미지와 같이 드롭다운에서 ‘매출’을 선택하면 차트에 매출을 비교하여 보여주고, ‘수량’ 을 선택하면 차트에 수량을 비교하여 보여주는 것이지요.
‘매출’을 선택했을 때 차트는 매출을 측정합니다.
‘수량’을 선택했을 때 차트는 수량을 측정합니다.
루커 스튜디오의 매개변수를 활용하면 중복된 차트를 추가하거나 별도의 페이지를 추가하지 않고도 동일한 차트에서 측정 항목을 변경할 수 있습니다. 오늘은 루커 스튜디오의 매개변수 기능을 활용하여 차트의 측정 항목을 변경하는 기능을 소개하겠습니다.
오늘 사용할 예시는 아래 포스트에서 생성한 대시보드입니다. 루커 스튜디오에서 YoY (Year-over-Year)차트를 구현하는 방법은 아래 포스트를 참조해주세요.
1. 매개변수란?
루커 스튜디오에서 매개변수란, 사용자가 대시보드를 보다 동적으로 제어할 수 있도록 지원하는 변수입니다. 사용자가 루커 스튜디오에 사전에 정의한 매개변수를 전달하면 여러 대시보드 요소(차트, 계산된 필드 등)는 전달받은 매개변수를 기준으로 데이터를 재구성하여 보여줍니다.
예를 들어, 사용자가 ‘매출’ 이라는 매개변수와 ‘수량’ 이라는 매개변수를 정의하고, 차트를 설정해두면 매개변수 값에 따라 차트는 매출 데이터를 보여주기도 하고, 수량 데이터를 보여주기도 하는 것이지요.
‘매출’ 매개변수를 전달했을 때
‘수량’ 매개변수를 전달했을 때
이처럼 루커 스튜디오에서 매개변수를 사용하면, 사용자가 데이터와 상호작용 할 수 있습니다. 오늘 포스트는 매개변수 추가, 매개변수를 참조하는 드롭다운 생성, 매개변수로 계산된 필드를 생성하는 방법들을 차례대로 소개합니다. 그럼 각 과정을 하나씩 살펴볼까요?
2. 매개변수 추가하기
2.1 매개변수 추가
매개변수는 2가지 방법으로 추가할 수 있습니다.
1.
편집 화면에서 추가
2.
데이터 소스에서 추가
2.1.1 편집 화면에서 추가하는 방법
우측 상단의 ‘수정’ 버튼을 클릭 후 편집 모드로 전환합니다.
우측에 데이터 소스의 구성 정보 탭이 나옵니다. 아래에 ‘매개변수 추가’ 버튼을 클릭합니다. 여러개의 데이터 소스를 사용하고 있다면 올바른 데이터 소스가 선택되어 있는지 유의해주세요.
2.1.2 데이터 소스에서 추가하는 방법
화면 상단의 ‘리소스’ → ‘추가된 데이터 소스 관리’ 를 클릭합니다.
매개변수를 추가하려는 데이터 소스의 ‘수정’ 버튼을 클릭합니다.
데이터의 구성 화면이 나오면 우측의 ‘매개변수 추가’ 버튼을 클릭합니다.
2.2 매개변수 정보 입력
‘매개변수 추가’ 버튼을 클릭하면 아래와 같은 설정 화면이 나옵니다.
•
매개변수 이름: 필드 목록에 표시되는 이름으로, 식별하기 좋게 입력하는 것이 좋습니다.
•
매개변수 ID: 루커 스튜디오에서 내부적으로 매개변수를 식별하는데 사용합니다. 사용자가 임의로 설정해야 하며 문자, 숫자, 마침표, 밑줄만 입력할 수 있습니다.
매개변수 ID를 나중에 변경하면 이 매개변수를 참조하는 계산된 필드의 수식을 모두 수정 해야합니다. 루커 스튜디오는 내부적으로 매개변수를 참조할 때에 이 고유한 매개변수 ID를 기준으로 참조하기 때문입니다. 따라서 매개변수 이름은 중복될 수 있지만 매개변수 ID는 중복될 수 없습니다.
•
데이터 유형: 매개변수의 유형을 텍스트, 숫자, 부울(bool) 값으로 설정할 수 있습니다.
•
허용된 값: 사용자가 입력할 수 있는 값을 지정하는 기능입니다. 값 목록을 선택하면 드롭다운에서 사용할 수 있습니다.
각 항목을 다음과 같이 설정하였습니다. 드롭다운에 표시되는 항목을 ‘매출’, ‘수량’으로 보여줄 것이기 때문에 데이터의 유형을 텍스트로 설정하였습니다.
값 목록은 ‘값’, ‘라벨’ 항목으로 나뉘어져 있습니다. 모든 계산식이나 조건 구문에서 매개변수를 사용할 때, 여기에 입력된 ‘값’을 참조합니다. ‘라벨’은 드롭다운 등 대시보드 UI에서 사용자에게 보여지는 이름입니다. 이번 예시에서 사용될 드롭다운 목록에 보여지는 이름이 바로 ‘라벨’인 것이지요. 이번 예시에서는 수식과 라벨을 모두 동일하게 설정하였습니다.
기본 값은 매개변수를 참조하는 요소들에 대하여 기본 설정 값을 어떻게 보여줄 것인지 설정하는 것입니다. 이번 예시에서는 차트가 기본적으로 ‘매출’ 데이터를 표시하도록 설정하겠습니다.
매개변수ID도 사용자가 임의로 설정합니다.
설정을 마쳤다면 우측 하단의 ‘저장’ 버튼과 우측 상단의 ‘완료’ 버튼을 순서대로 클릭합니다.
이제 필드 목록을 보면 다음과 같이 ‘측정항목’ 매개변수가 추가된 것을 확인할 수 있습니다.
매개변수는 보라색으로 표시됩니다.
매개변수를 추가하는 작업은 완료되었습니다. 이제 매개변수를 참조하여 드롭다운을 생성해볼까요?
3. 드롭다운 만들기
편집 화면 상단의 ‘컨트롤 추가’ → ‘드롭다운 목록’을 클릭합니다.
‘컨트롤 추가’ → ‘드롭다운 목록’
화면에 드롭다운이 추가되면 원하는 위치에 배치하고 컨트롤 필드를 매개변수(’측정항목’)로 설정합니다.
‘측정항목’ 필드 → 컨트롤 필드에 삽입
드롭다운을 클릭하면 아래와 같이 사전에 등록한 라벨이 표시됩니다. 항목이 적으므로 드롭다운에 검색 창이 보이지 않도록 스타일 탭에서 ‘검색창 사용’ 기능을 해제하였습니다.
드롭다운 설정이 완료되었습니다. 아직은 어떤 값을 선택하든 차트에 변경되는 내용은 없습니다. 차트를 구성하고 있는 필드들과 매개변수 간에 아무런 관계가 없기 때문이지요. 매개변수를 참조하는 계산된 필드를 만들고 차트에 추가해야 비로소 원하는 기능이 완성됩니다. 이제 마지막 단계를 밟아볼까요?
4. 계산된 필드 만들기
필드 추가는 ‘2.1.1 편집 화면에서 추가하는 방법’에서 살펴본 것처럼 편집 화면에서 추가하거나 ‘2.1.2 데이터 소스에서 추가하는 방법’에서 살펴본 것처럼 데이터의 구성 요소를 다루는 화면에서 추가할 수 있습니다.
‘필드 추가’ 클릭
데이터 소스에서 추가하기
‘필드 추가’ 버튼을 클릭하면 나오는 3개의 항목 중 ‘계산된 필드 추가’를 클릭합니다.
‘계산된 필드 추가’ 클릭
필드 이름과 수식을 입력하는 화면이 나옵니다. 필드를 추가하기 전에 필요한 데이터가 무엇인지 먼저 생각해볼까요?
기존 대시보드의 구성은 다음과 같았습니다. 선택 연도의 매출과 전년도 매출, 증감 매출과 증감률을 보여주고 있지요.
여기서 측정 항목으로 사용할 수 있는 필드의 목록을 확인해보겠습니다. 대시보드의 매출과 전년도 매출의 비중은 각각 총계에 대한 백분율로 표시한 것일 뿐, 매출과 전년도 매출 필드를 삽입한 것이었지요.
매개변수의 측정 항목인 ‘매출’과 ‘수량’을 기준으로 필드를 분류한다면 어떻게 분류가 될까요?
매개변수를 기준으로 필드를 분류한다면 다음과 같이 분류할 수 있습니다. 매개변수를 이용해서 측정 항목을 보여주려면 다음과 같이 측정 항목에 따른 필드들이 명확히 분류되는 것이 좋습니다.
이렇게 분류를 해보니 필요한 계산된 필드가 무엇인지 명확히 보이지요?
•
선택연도 매출/수량: 매개변수의 측정 항목에 따라 ‘매출’ 또는 ‘수량’ 을 보여주는 필드
•
전년도 매출/수량: 매개변수의 측정 항목에 따라 ‘전년도 매출’ 또는 ‘전년도 수량’을 보여주는 필드
•
증감매출/수량: 매개변수의 측정 항목에 따라 ‘증감매출’ 또는 ‘증감수량’을 보여주는 필드
•
매출증감률/수량증감률: 매개변수의 측정 항목에 따라 ‘매출증감률’ 또는 ‘수량증감률’을 보여주는 필드
이렇게 4개의 필드를 생성해서 차트에 적용하면 기능을 완성할 수 있는 것입니다. 이제 각 계산된 필드를 수식을 사용해서 추가해보겠습니다.
•
선택연도 매출/수량 계산된 필드
CASE
WHEN 측정항목 = '매출' THEN 매출
WHEN 측정항목 = '수량' THEN 수량
END
SQL
복사
측정 항목이 ‘매출’ 이면 ‘매출’ 필드를, 측정 항목이 ‘수량’ 이면 ‘수량’ 필드를 선택하도록 수식을 작성하였습니다. 여기서 비교 연산자로 비교할 대상(피연산자)은 다음 이미지와 같이 매개변수 추가 단계에서 입력한 값 목록에 입력한 ‘값’을 의미합니다.
수식을 입력한 뒤 ‘업데이트’ → ‘완료’ 버튼을 클릭하면 필드가 추가됩니다.
수식을 입력했을 때 아래와 같이 하단에 빨간 경고 표시와 에러 메시지가 나오면 수식에 오류가 있다는 의미이므로 오류 메시지를 확인 후 알맞게 수식을 수정해주세요.
(아래에서는 ELSE 뒤에 구문이 없어서 발생한 오류입니다. ELSE 자체가 불필요하게 들어갔습니다.)
문법이 잘못되어서 나오는 오류 메시지
•
전년도 매출/수량 필드
측정 항목이 ‘매출’ 이면 ‘전년도 매출’ 필드를, 측정 항목이 ‘수량’ 이면 ‘전년도 수량’ 필드를 선택하도록 수식을 작성하였습니다.
CASE
WHEN 측정항목 = '매출' THEN 전년도 매출
WHEN 측정항목 = '수량' THEN 전년도 수량
END
SQL
복사
•
증감매출/수량 필드
측정 항목이 ‘매출’ 이면 ‘증감매출’ 필드를, 측정 항목이 ‘수량’ 이면 ‘증감수량’ 필드 를 선택하도록 수식을 작성하였습니다.
CASE
WHEN 측정항목 = '매출' THEN 증감매출
WHEN 측정항목 = '수량' THEN 증감수량
END
SQL
복사
•
증감률 매출/수량 필드
측정 항목이 ‘매출’ 이면 ‘증감매출’ 필드를, 측정 항목이 ‘수량’ 이면 ‘증감수량’ 필드 를 선택하도록 수식을 작성하였습니다.
CASE
WHEN 측정항목 = '매출' THEN 매출증감률
WHEN 측정항목 = '수량' THEN 수량증감률
END
SQL
복사
지난 포스트에서 ‘매출증감률’ 필드를 추가하는 방법을 소개하였습니다. ‘수량증감률’도 동일한 방법으로 추가하면 됩니다. 수식은 다음과 같습니다.
SUM(증감수량) / SUM(전년도 수량)
SQL
복사
필요한 모든 필드를 추가하였습니다. 이제 각각의 필드를 차트에 적용하면 됩니다.
5. 차트에 적용하기
이제 매개변수로 생성한 드롭 다운과 차트들이 상호작용 할 수 있도록 새롭게 추가한 필드들을 차트에 추가해보겠습니다. 기존에 구성된 차트는 시계열 차트, 원형 차트, 표 차트였습니다. 하나씩 살펴볼까요?
5.1 시계열 차트
기존 필드는 선택 연도의 매출과 전년도 매출의 고정된 값이었습니다. 기존 필드를 새롭게 추가한 ‘선택연도 매출/수량’ 필드와 ‘전년도 매출/수량’ 필드로 교체합니다.
아래와 같이 잘 변경되었습니다.
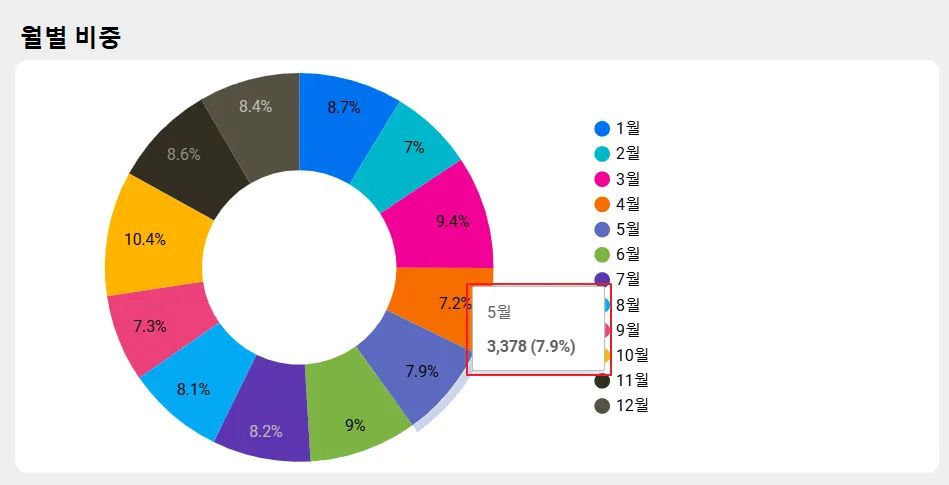
5.2 원형 차트
기존 필드는 선택 연도의 ‘매출’로 고정된 값이었습니다. 기존 필드를 새롭게 추가한 ‘선택연도 매출/수량’ 필드로 교체합니다.
아래와 같이 잘 변경되었습니다.
원형 차트는 차트의 특성상 1개의 측정 항목을 보여줄 수 밖에 없습니다. 하지만 아래 이미지와 같이 ‘선택 측정항목’ 기능을 활성화하고 측정 항목을 추가하면, 보기 모드에서도 헤더에 있는 측정 항목 아이콘을 통해 측정 항목을 변경할 수 있습니다.
5.3 표 차트
기존 필드는 선택 연도의 매출 / 비중(매출 총계 백분율) / 전년도 매출 / 비중(전년도 매출 총계 백분율) / 증감액 / 증감률 고정 값으로 설정되어있었습니다. 다음과 같이 각 항목을 새롭게 추가한 필드로 교체하겠습니다.
모든 필드 교체 작업이 끝났습니다. 필드의 측정 값은 측정항목의 선택에 따라 매출이나 수량을 보여주기 때문에 라벨명을 다음과 같이 수정하였습니다.
필드명은 아래 이미지처럼 필드 좌측의 아이콘을 클릭하면 됩니다.
아이콘을 클릭하면 다음 화면으로 이어지는데, 여기서 필드명을 변경하면 해당 차트에만 필드명을 변경해서 보여줍니다.
원본 필드명은 하단에 작게 보여지기 때문에 원본 필드가 무엇인지 헷갈릴 때 이 화면에서 확인할 수 있습니다.
측정항목을 ‘수량’으로 변경하니 아래처럼 화면이 변화하였습니다. 이미지에 나와있는 값들에 유의해주세요.
차트의 값들이 수량 단위로 변경되었습니다. 표 차트도 잘 적용되었죠?
원형 차트도 잘 적용되었네요.
이번 포스트에서는 매개변수를 활용해 차트의 측정 항목을 유연하게 변경하는 방법을 소개하였습니다. 이 기능은 중복된 차트를 줄여주고 대시보드의 활용도를 높여주지요. 매개변수를 사용하면 사용자에게 보다 직관적인 분석을 제공합니다. 대시보드의 퀄리티와 활용도를 높여주는 매개변수 기능을 실무에서도 꼭 활용해보시기 바랍니다!
다음 포스트 소개
그런데 완성된 차트를 다시 한번 보면 한 가지 아쉬운 점이 있는 것 같습니다. 현재 선택된 연도가 언제인지, 측정 항목이 어떠한 것이 선택되어있는지 바로바로 눈에 들어오지는 않습니다. 확인하려면 시선을 대시보드의 상단으로 올려서 아래 이미지의 빨간 박스의 내용을 확인해야하지요. 이 불편함을 줄이는 방법이 있을까요?
다음과 같이 측정항목의 선택 값이 무엇인지, 선택된 연도가 무엇인지 화면에 구현한다면 더욱 보기 편하지 않을까요? 표 차트의 헤더는 선택된 연도와 전년도, 측정 항목을 표시하고, 측정 항목에 따라 ‘증감량’ 또는 ‘증감액’으로 표시합니다. 증감률이 증가한 월은 붉은 색으로 표시되고, 감소한 월은 파란 색으로 표시합니다.
연도: 2025년, 측정항목: 매출
연도: 2024년, 측정항목: 수량
이 기능에는 루커 스튜디오에서 제공하는 스타일 기능과 기본 도구들을 응용하는 것이 필요합니다. 다음 포스트에서는 오늘 제작한 대시보드에 이어서 가독성을 높여주는 디자인적 요소를 추가하는 방법들을 소개하겠습니다.


















































.png&blockId=253b2d8a-486c-800d-b827-f31b53450f9f)
